多的不说,直接上代码
<style type="text/css">
*{margin:0; padding:0;}
a{text-decoration: none;}
img{max-width: 100%; height: auto;}
.weixin-tip{display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; width: 100%; z-index: 100;}
.weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}
</style>
<div class="weixin-tip">
<p>
<img src="<span%20style="color: #ff0000;">提示的图片路径" alt="在浏览器打开"/>
</p>
</div>
<script type="text/javascript">
$(window).on("load",function(){
var winHeight = $(window).height();
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
var isWeixin = is_weixin();
if(isWeixin){
$(".weixin-tip").css("height",winHeight);
$(".weixin-tip").show();
}
})
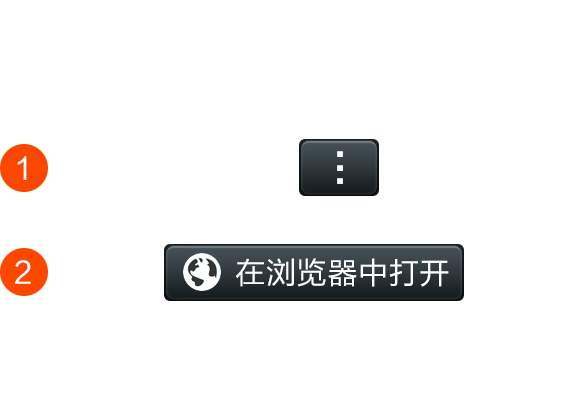
</script>将其代码,直接添加到你对接网站的页面中
然后对应的放好图片即可
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END